Role
MHCI Student
Credits
Julian Scaff (ArtCenter Chair)
Vincent Brathwaite (CEO & Co-Founder of /'Gidens/
Timeline
20 days
This was a graduate project at ArtCenter for my Masters in Human Computer Interaction class Product, Services, and Systems II class at ArtCenter College of Design for my Masters in Human Computer Interaction (MHCI).
This is not the full case study. For the full case study I would be happy to chat!
I designed and ideated every element, flow, prototype, and feature of Candor.
The objective of the GemCar Companion App project was to extend the intuitive and user-friendly principles established in the in-vehicle infotainment system, providing users with seamless access to essential vehicle functionalities on their mobile devices. This first iteration focused on translating GemCar’s brand identity and interface design guidelines into a companion experience that complements and synchronizes with the infotainment system. The project involved planning the app’s overall structure, crafting efficient user flows, and developing interactive prototypes to ensure a cohesive, integrated solution for both drivers and developers. The result was a thoughtfully designed mobile application that streamlined remote interactions, enhanced the car ownership experience, and laid the groundwork for further innovations within GemCar’s digital ecosystem.
Challenges
“How might we” questions are a powerful tool in the design thinking process, serving several key functions that help teams build a successful digital product experience. We utilized them to transform our challenges into stepping stones, driving innovation and aligning team efforts around creating a user-centric product experience.
• How might we create a seamless integration between the in-vehicle infotainment system and the mobile companion app?
• How might we extend GemCar’s established brand identity into a mobile context without compromising usability?
• How might we simplify remote interactions for users to ensure intuitive control over essential vehicle functionalities?
• How might we design efficient user flows that complement the established infotainment experience while offering distinct mobile advantages?
• How might we ensure that our interactive prototypes not only reflect current user needs but also lay a strong foundation for future innovations within GemCar’s digital ecosystem?
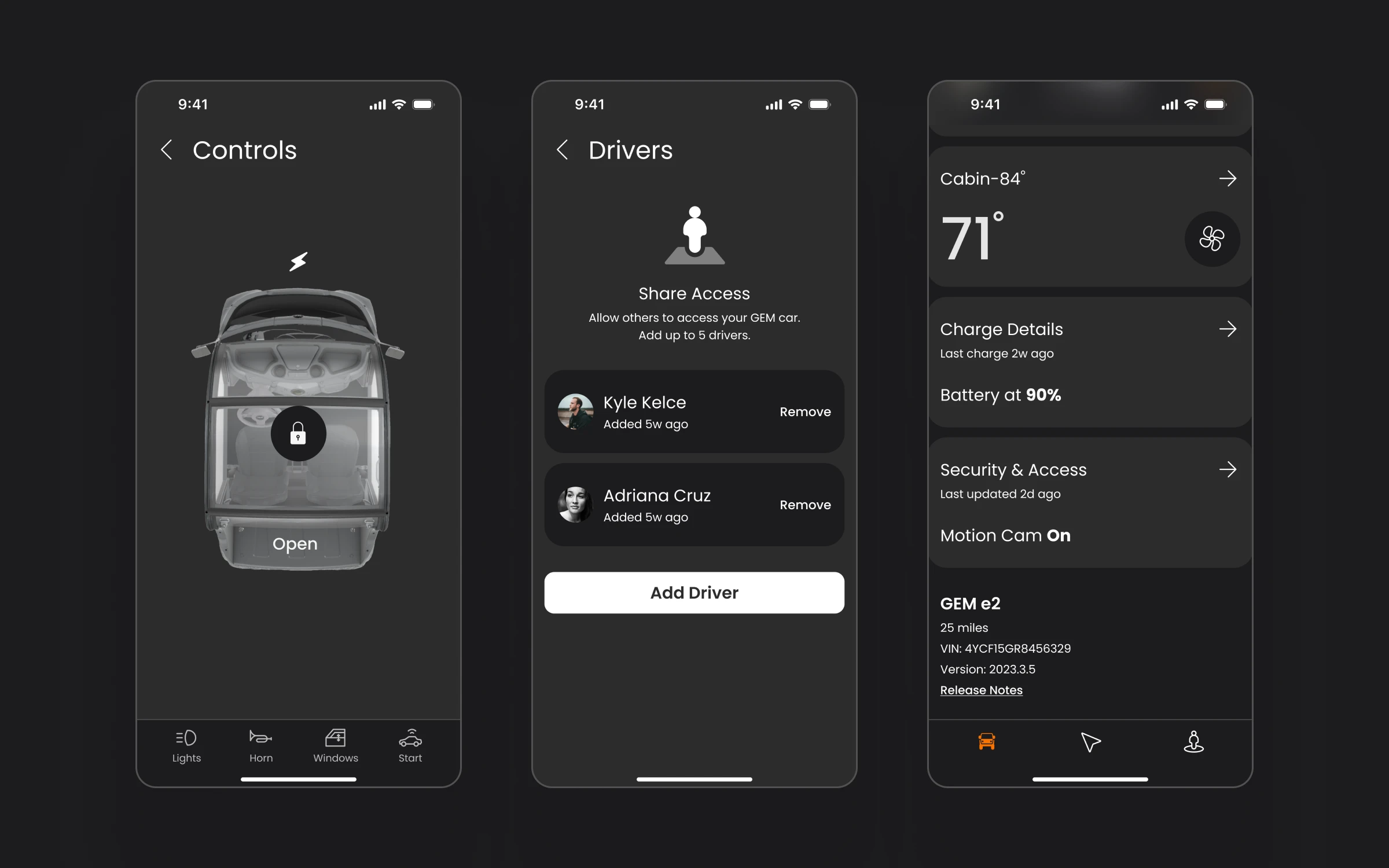
One of the core features to the GemCar Companion App was creating a clear, intuitive “System Statuses” feature that surfaces real-time information like battery level, lock state, climate controls, and software updates. I designed a clean, minimal interface that leverages concise icons and straightforward labeling, ensuring users can quickly assess their vehicle’s current state. Each status card integrates seamlessly with GemCar’s overarching brand identity, employing a consistent visual language and interactive elements for effortless navigation. This approach streamlines critical tasks—such as initiating climate presets or monitoring charging progress—into a cohesive and user-friendly experience that aligns with GemCar’s commitment to accessible, modern mobility.
Routes & Mapping
For the “Routes & Mapping” feature, I focused on delivering a seamless, end-to-end navigation experience tailored to GemCar’s unique driving profile. The screens were designed with intuitive gestures, clean map layouts, and clear wayfinding cues, allowing users to easily search for destinations, view multiple route options, and select paths optimized for GemCar’s speed, range, and safety constraints. Real-time updates, such as estimated arrival time, charging station availability, and traffic conditions, are presented in a concise visual format that aligns with GemCar’s brand style. This holistic approach to route planning not only simplifies trip preparation but also supports more efficient, eco-friendly driving by helping users make informed, confident decisions every step of the way.
I built the CSS Mapbox Map to tailor it to GemCars branding using Mapbox GL JS here.
Charging
For the “Charging” feature, I focused on creating a clear, proactive interface that allows GemCar owners to monitor and manage their vehicle’s charge status in real time simply by pulling down the dashboard with a single screen pull. Each screen provides key insights—like current battery level, estimated time remaining, and charging speed—displayed in a clean visual format that reflects GemCar’s branding.
Interactive elements, such as the ability to unlock the charge port or set a target charge limit, empower users to adapt their charging routine on the fly. By seamlessly integrating with the broader route-planning tools, the charging flow ensures that drivers can factor in charging stops, battery levels, and trip duration, all in one unified experience.
For the “Climate” feature, I designed an intuitive interface allowing GemCar owners to remotely monitor and control their vehicle’s cabin environment, whether adjusting temperature, activating defrost, or enabling specialized modes like Dog Mode and Camp Mode. The layout emphasizes clear visual feedback through bold temperature indicators and straightforward toggles, ensuring users can instantly see and modify their climate settings. Consistent typography, iconography, and color gradients reinforce GemCar’s brand identity while guiding users through each function.
By consolidating essential climate controls into one cohesive screen, the design simplifies in-app navigation, boosts user confidence, and offers a tailored, comfortable experience that reflects GemCar’s commitment to modern, convenient mobility.
As most of the companion app covers the
Conclusion
These are just the highlights though. If you would like to discuss more let's chat!
There is a lot that could be done when it comes to personalizing a companion app. Some areas are still left uncovered: finding a charger or scheduling a charge, as well as marketplace opportunities for GemCar.
Reflecting on the experience, I'd have wanted to push a little bit more of the XA and functionality that was adopted for infotainment system into the companion app or vice versa. The movement feels a little different when compared closely. I am a stickler but hey, we are our own worst critics right :)
I was able to present this project to my cohort, HCI leadership at ArtCenter, as well as other guest attendees from UX leadership positions in the tech industry from companies like Google, Amazon, Microsoft, Tesla, and many more. Their feedback was invaluable and when I have time I work on iterations to this work as I love thinking in this capacity. This project was also featured on ArtCenter Graduate site as well.